
这波良心推荐的【前端学习路线】干货资料,不讲虚的,直接讲每个阶段要学习的内容。
想要入门前端的朋友,那就来这里吧!

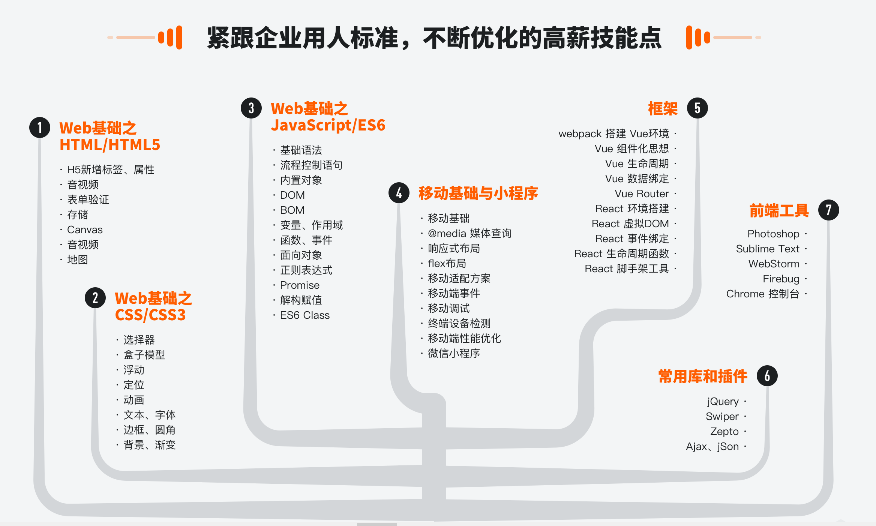
首先给大家分享一下根据企业岗位需求最新的前端技能点图,如下:

根据前端工程师技能点图,我们将其分为四个阶段:
第一阶段:前端基础
(HTML/CSS/HTML5/CSS3/JavaScript)
有趣的文章:
免费推荐:
支持第一阶段的视频
教学目标:掌握基本的HTML/HTML5+CSS/CSS3网页布局和JavaScript特效,最终能够独立开发高颜值、多种特效的前端PC网页。

第二阶段:基于组件的Web开发
(JavaScript深入/jQuery/组件电商Web开发)
有趣的文章:
免费推荐:
第二期配套视频
教学目标:深入学习JS技能变量和函数作用域,学习基础JavaScript库jQuery,掌握企业级开发思想——组件开发游戏策划,实现网页高效开发,达到专业级编码水平。

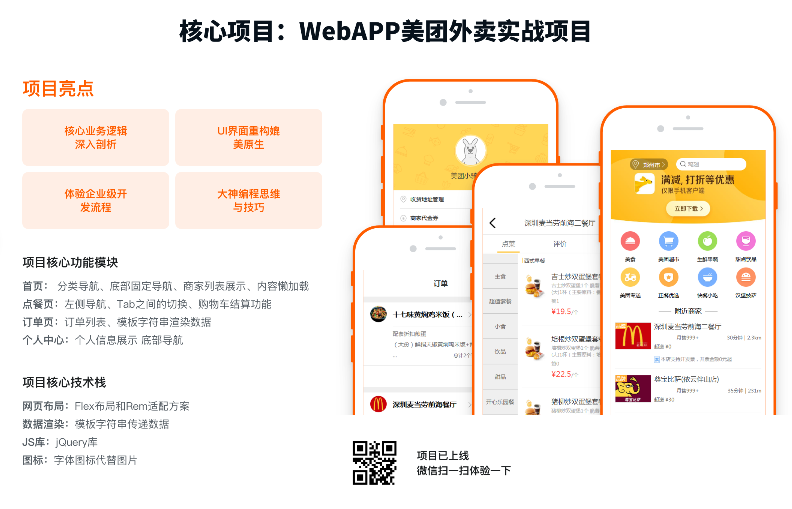
第三阶段:WebAPP开发及小程序
(HTML5移动开发/移动基础知识/小程序基础知识)
有趣的文章:
免费推荐:
支持第三阶段的视频
教学目标:从Web开发到移动开发,学习移动开发中必要的响应性/Flex、性能优化、移动适配等; 带您第一时间体验小程序开发,快速学习新技术,提高竞争力。 。

第四阶段:Vue 和 React 高级框架开发
(ES6/Vue/React.js/采访)
有趣的文章:
免费推荐:
支持第四阶段的视频
教学目标:使用主流框架Vue.js/React.js和ES6,结合主流工具Webpack,完成电商WebApp和新闻网站项目的开发,体验真实的项目开发过程; 最终达到企业用人标准,成为一名合格的前端工程师。

终于
以上四个阶段开发学习,每天2小时,3个月,
如果你完成所有阶段的学习,你还将获得大师面试课程作为礼物。 一步到位,轻松从前端入门到入门html 5 canvas游戏开发实战 pdf,挑战20万年薪!

想要学习全套前端视频学习的朋友请移步2019升级版前端工程师就业班

当你顺利完成前端就业班后,你也可以选择一步步学习前端!
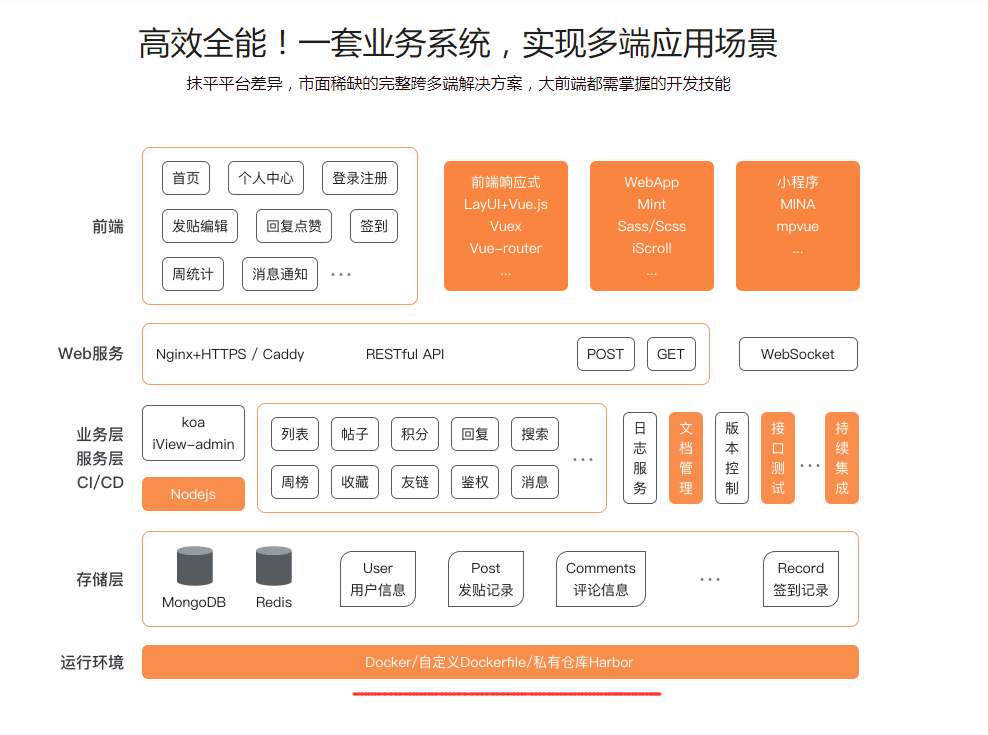
前端全栈之上一级,专为具有1年以上实际开发经验的前端工程师设计,拥有高效、全方位的前端架构。

最后,勇敢地进入实际的前端战斗,突破自己的技术瓶颈html 5 canvas游戏开发实战 pdf,成为一名更好的前端开发人才。 毕竟,无论你在这条开发路上努力多久,你都会遇到各种奇怪的问题和各种Bug等待你解决!