
目标读者:没有基础知识的人、Rails Girls、想学习技术的学生、新产品用户
大多数教学过于结构化。 先说概念吧,什么是HTML、什么是CSS、什么是HTTP请求……但是一下子听到这么多陌生的概念很容易头晕。 太抽象了,所以尝试写一个面向示例而不是面向概念的介绍来帮助大家开始使用 Ruby on Rails
Ruby on Rails 是做什么的?做网站的人,都知道什么是网站(淘宝、知乎……),Rails 可以做到这一点音乐音效,仅此而已。
1. 网站->网页->按钮
我们要做什么?它是一个网站,所以就以知乎为例。

这样的网站如何与“代码”和Rails联系起来呢?
这个太复杂了,我们不妨看看他的主页(上图)
以此页面为例。 它由三部分组成:HTML、CSS、JS。但是说这些还是没有用
我们只拿出其中一个按钮来解释这个概念
我应该如何编写代码来实现这个按钮?
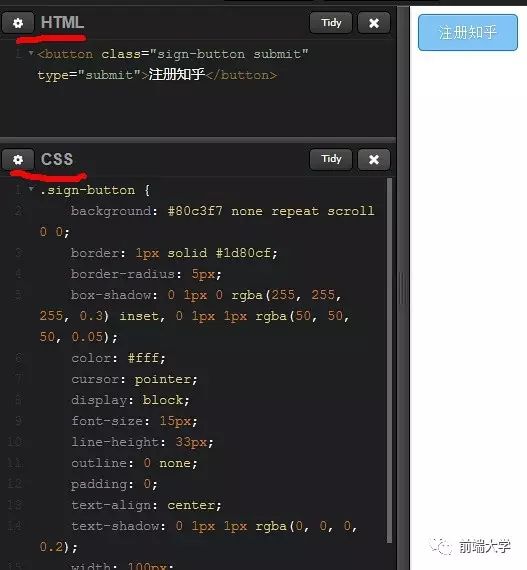
这时候就用到了HTML,代码如下:
<button type="submit">注册知乎
写入后会生成按钮(如图)
“妈的,但这也太遥远了,不是吗?这两者怎么可能是同一件事!!”,你可能会想。
但它们的功能一样吗? (只需点击)
这时候就用到了CSS。 (不用担心代码的实际含义,只要知道它是 CSS 即可)

(关于JS,我们以后再说)
上面我想说的是,我们看到的网页都是用 HTML、CSS、JS 编写的:HTML 解释了内容是什么贴图笔刷,CSS 使内容看起来不错(How itlooks)。我在说什么这是按钮。 其实网页上所有的文字、标题等都是这样的。 都是用HTML+CSS+JS编写的,比如下图的头像、链接等。

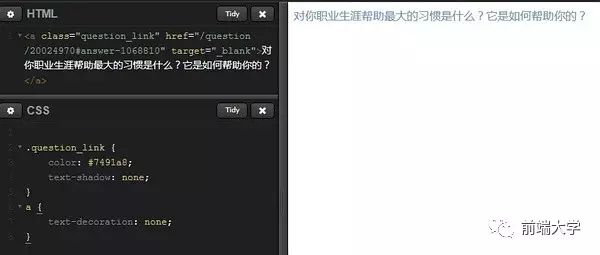
作为另一个例子,上面的问题链接
纯HTML网页游戏开发需要学什么,并添加CSS来改变其外观

总结一下,上面介绍的HTML、CSS、(JS)是什么?
【如有疑问可以直接询问】
2.需要写很多遍吗?
再看看知乎的“发现”页面,一一看到“答案”。
这些“答案”的结构是相似的。 那是不是意味着我们的代码就应该这样一一写呢……?

显然,这样太麻烦了,所以我们需要使用循环,也就是用编程语言(例如Ruby)来做(例如for循环)
或者,您想根据用户的登录/未登录状态调整页面内容。


这里,知乎会给没有登录的用户一个登录按钮; 对于登录的用户,将显示消息、头像等。 这个就用到了编程(if else判断)
【if else、for循环,这些应该还是可以理解的吧? ]
3.如何实现注册功能?
上面,我们讲了我们看到的网站是如何由代码组成的
不过,写完这篇之后,你可能还在想,这能不能不拖? 例如 Dreamwaver、首页和其他软件
的确。
然而,我们如何实现“用户注册”功能呢?
这时候就不仅仅是“流通”和“判断”了。 显然,这时候就涉及到更复杂的逻辑了。 这时候我们就需要用到Rails了。 我们需要用它来实现注册、登录、发帖、提问、点赞等功能。
因此,使用Rails(PHP、Python等)来实现这些“功能”。 我不会在这里举例,因为它们太复杂了。 我就提几个问题,让大家思考一下。 以论坛帖子为例:
我们如何实现“创建”帖子的功能呢? 如何“修改”、如何“删除”?
现在,您应该能够感受到这些函数的复杂性了。 不过现在还是不用深究了,只要知道Rails就是用来处理这些复杂逻辑的(另外我们还有那么多的用户数据、帖子数据、点赞数据,又涉及到数据库了)。
4. 总结
到目前为止,我们主要介绍了:
(一)什么是HTML+CSS+JS(显示网页)
(二)什么是Ruby on Rails(复杂逻辑函数)
前者就是我们所说的前端,后者就是我们常说的后端。
如果下次你还有疑问,不妨按照这样的思路:
(1)“网页是由什么组成的?”
(2)“如何实施注册流程?”
(3)“网站数据这么多,如何保存?”
“但是我想设计一个非常漂亮的网站......”那个是由设计师制作的
对于网页,设计者决定按钮的颜色和阴影,以及它的外观。
前端工程师(HTML CSS JS)负责用代码实现这些东西(写具体代码)
例如,如果设计者希望按钮是蓝色的,工程师就会根据这个需求编写具体的代码:
button {color:blue}对于一个小型的创业团队来说,可能会从一开始就直接写代码,不会有专职的设计师。
5. 那么,接下来我应该如何学习Rails呢?
好了,写到这里,我应该对Rails是什么有了一个基本的了解了(其实主要介绍的是前端)。 下一个问题可能是:我应该如何学习Rails来建立自己的网站?
但我暂时就写这么多。 如果有足够多的人想要,我会继续写。
注:原标题为Rails in Plain Language,意思是用平实的语言告诉准备学习Rails的同学Rails是什么。 不过,这篇文章实际上并没有谈论Rails是什么网页游戏开发需要学什么,而是更多地谈论前端。 因为大多数零基础知识的同学都不懂这些,所以我觉得先了解一下会有帮助。