
为了给用户提供更好的交互体验html5开发网页游戏,网页设计师需要与前端工程师一起在多个主流浏览器中测试最终的页面效果。 目前国内最常用的浏览器如下:
Google Chrome:由 Google 开发的网络浏览器。
IE:英文全称是Internet Explorer,是微软公司推出的网页浏览器。
Mozilla Firefox:中文俗称“火狐”(正式缩写为Fx或fx,非正式缩写为FF),是一款免费开源的网页浏览器,采用Gecko排版引擎,支持多种操作系统html5开发网页游戏,如Windows和苹果系统。 X 和 GNU/Linux 等
Safari:苹果操作系统Mac OS X中的浏览器,使用KDE的KHTML作为浏览器的计算核心。
Opera:由挪威公司 Opera Software ASA 生产的网页浏览器,支持多页面选项卡浏览。
【字体】
作为设计师,我们其实不需要使用太多的字体,更不用说太标新立异的字体。 在使用字体时,设计者需要有自己的一套系统规范。
另外,对于网页上使用的字体,我建议使用偶数值,如10、12、14、18等,因为偶数值在网页上显示比奇数字体更清晰,而且文本段落奇数字体无法对齐。 有关使用字体的更多技巧,请查看我的原创文章。
【格式】
版式是所有设计中最基本的部分之一。 关于版式,我有一个“方论”想跟大家分享。 想象一下,作品的最外层平面是最大的正方形,然后主视觉和辅助图形由多个大大小小的正方形组成,最后组合成一件作品。 我将这种方法称为“块理论”。
“区块理论”是我作为公司合伙人创建并应用于实战的方法论。 关于“块理论”的由来和具体用法,我会在后面的另一篇原创文章中单独讲述,敬请关注。 。
【颜色】
以品牌为导向,以数据为驱动。 关于“颜色”的详细描述,我之前写过相关的文章。 如果您有兴趣,可以阅读。
【注释与剪切】
注解在UI设计中经常用到,会在后续的相关文章中进行讨论。
图片裁剪是指将设计稿裁剪成易于制作成页面的图片,并用HTML+CSS布局完成静态页面,有利于交互,形成良好的视觉感。 一般来说,使用切片工具将一张设计图切割成小图,然后使用DIV+CSS编写静态页面并完成CSS布局。 (来源:百度百科)
3. 详情
【互动知识】
我们常说,细节决定成败。 在强调交互的网页设计中,我们作为设计师应该注意以下交互常识:
简化操作:一步即可完成的交互,不要采用两步。
用户习惯:大多数用户都有固定的思维。 作为设计师,我们应该尊重数据和用户的选择。
减少干扰:减少界面元素中的不确定因素,让用户更容易快速找到自己想要的内容。
快速响应:加快用户读取的响应速度,尽可能避免从远程位置取数据。
友好的界面:除了根据需要提供视觉解决方案外,设计师有责任在设计过程中适当添加一些小细节,使交互界面更加友好。
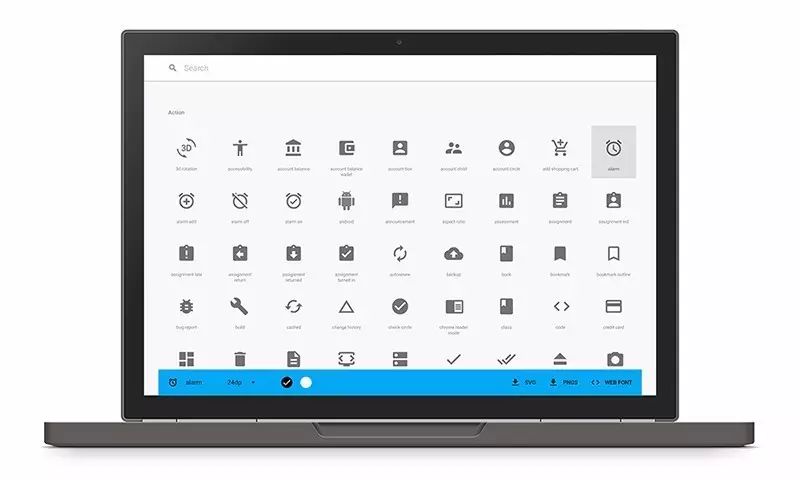
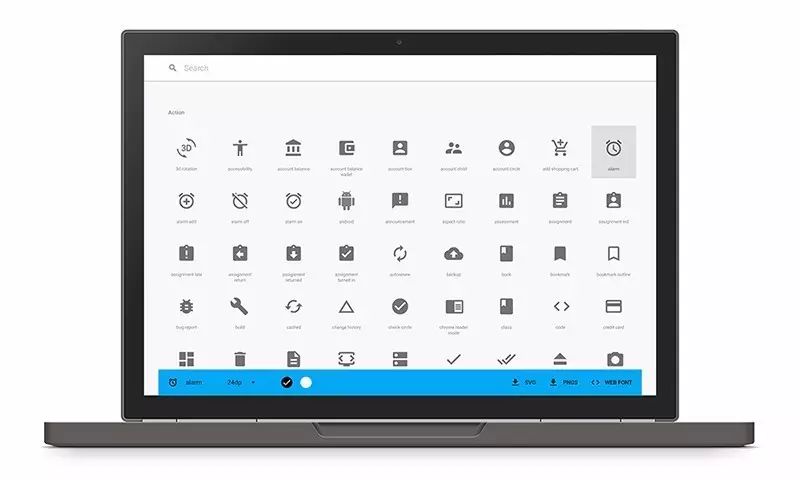
【 图标】

图标和品牌标志一样,在设计时需要适当删减。 应使用简单的线条来表达其含义。 尽量避免线条结构过于复杂的设计,整体图标需要保持风格一致。 例如图标的线条粗细、拐角曲率、图标高宽比、样式等。
【 图片】
图片统一:
1)画面的色调、色温需要统一。 例如,婴儿用品的首页需要搭配暖色调的图片,这样整体看起来更加统一舒适。
2)图片比例需要统一。 例如,在销售商品的商品详情页上,同屏的栏目(页面)中出现的商品或人物需要有统一的尺寸比例,这样看起来更加统一、舒适。
图像细节处理:
1)图像精度不够(这里所说的精度并不是指DPI分辨率需要300,即高精度打印输出所需要的,电脑、手机上图像的DPI分辨率为72,而另外输出的图片大小需要适当压缩)。 如果噪声太大,可以使用PS内置的CR滤波器来处理。
2)建议图片大小统一为均匀值,方便前端技术人员开发。
3)避免图片边缘与白色背景混合,给边缘添加颜色。
4)为了配合标题字体,可以将图片部分调亮或调暗。
【动画效果】

无论是企业/品牌H5宣传页面、移动启动页面,还是我们现在经常看到的一度红极一时的首页动画,都需要用到动效。 能够做一些动画会给我们很多加分,尤其是做一些加载动画,这是我们经常遇到的需求。
在做动效时,我们需要注意以下几点:
1)无论你的动画多么漂亮、多么引人注目,如果成本太高或太复杂,它就无法实现。 因此,我们必须遵循简单实用的原则来设计,切勿过度设计。
2)任何交互引起的状态都需要考虑正常状态和异常状态。 以加载动画为例,我们需要考虑加载成功的反馈和加载失败的反馈,并在输出规范中注明。
3)动态效果使用的工具:可以使用PS制作一些动态表情,使用AE制作一些加载动画,使用Flinto、Principle等进行页面之间的交互效果。
【性格】
看过我其他原创文章的朋友应该会发现,我在文章中不断强调,每个设计师都需要在自己的作品中加入个人原创的东西,形成自己的一套设计体系和独特的风格,才能让自己在世界上脱颖而出。 。 为了在竞争中立于不败之地,这里不再赘述。 更多详情,欢迎查看我的其他相关原创文章。
2. 网页设计师的“大师之路”

在对网页设计工作有了详细的了解并实践一段时间后,我们就应该走向“大师之路”了。 你会发现“大师之路”更多的是沟通和思考。
1、培养大局观
1)提高高效沟通能力
专家级的网页设计师需要花费相当一部分时间与项目负责人、策划人员、前端开发人员沟通,甚至可能直接与客户沟通。 这时候就需要加强自己的沟通能力,实现高效的沟通。 关于沟通的体会,我在原来的文章里已经详细介绍过了。 有兴趣的朋友不妨点击阅读。
2)强化时间管理能力
除了沟通能力之外,高效的时间管理也是网页设计师需要提升的能力。 你需要提前规划好网页设计过程中的时间安排,并严格按照时间表进行,以免耽误截止日期。 我在原来的文章中详细介绍了我对时间管理的想法。 有兴趣的朋友不妨点击阅读。
3)强化项目管理能力
要知道,一个网页设计师不仅仅是埋头画PS,你还需要了解整个项目从开始到策划、到执行、到完成的整个过程,并且在项目过程中你还需要管理好你的团队并控制好设计。 质量会更有利于网页设计工作的开展,所以你需要加强你的项目管理能力。
2.愿景、技术、执行力
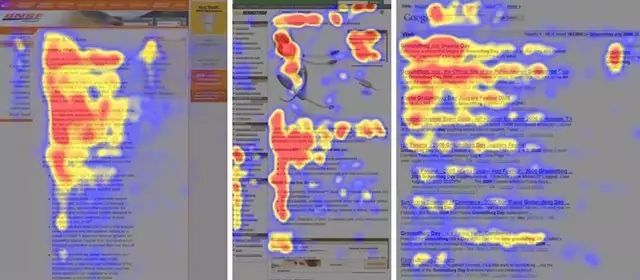
1)愿景-数据驱动设计-F布局


尤其是电商设计,由于电商网页的设计是为了“转化率”,所以设计需要基于数据分析的结果,而不仅仅是为了视觉上的“好看”。
电商设计是传统平面设计和网页设计的结合,就像我们之前看到的超市海报一样。 你可以看到这些折扣和促销信息,但你仍然需要去商店买东西。 电子商务设计的任务就是将这些产品直接在线展示在网页和手机上。 您可以直接点击购买。 这个购买过程涉及人与设备之间的交互。
2) 技术——更多地了解设计之外的世界
作为设计师,我们不能只关心纯粹的视觉知识。 在国外的大公司,尤其是美国,纯粹的视觉设计师很少。 他们中的大多数人身兼数职,包括交互和数据分析。 因此,我们不应该仅仅成为某个行业的专家,而应该以成为互联网专家为目标,不断学习,这样我们才能不断成长,适应这个快速发展的社会。
3)执行力——网页设计师的“执行力”主要体现在功能的实现上
必须注意的是,网页上的功能能否实现,不是需求方或项目负责人决定的,也不是你一个人能决定的。 相反,你需要与前端开发人员沟通,了解是否可以实现,更重要的是,你需要了解实现该功能的成本和时间。
这种情况在工作过程中经常出现:某个技术功能可以实现音效材质材料,但所需的时间或成本很可能超出预算。 这个时候就需要多方进行协调和沟通。 最终会增加这个功能的成本,拖延工期。 ,或者放弃这个功能? 有效的沟通是执行力的基础。 我在原来的文章中详细介绍了我对沟通的想法。 有兴趣的朋友不妨点击阅读。
3. 提高你的软件技能

PS——图像处理
Photoshop在平面设计和网页设计方面的强大功能就不用我多说了吧。 关于如何自学提高PS技术,请阅读我的原创文章。
AI——图形处理
Adobe Illustrator,简称“AI”,是一款非常好的矢量图形处理工具,主要用于字体设计、平面设计、产品包装设计、画册/书籍/杂志排版、插画设计等。关于如何自学并提升AI技术,请继续关注我的原创文章《纯粹秘诀:AI大师完整自学指南》。
C4D——3D特效与动画
C4D特效和动画实现在网页设计中变得越来越重要。 关于如何自学和提高C4D技术,请阅读我的原创文章。
AE原理——运动效果
Adobe After Effects,简称“AE”,是Adobe公司推出的一款图形视频处理软件。 简单来说,就是PS的动态版。 它的功能很强大,但是操作比较复杂。
Principle是一款比较好用的交互设计软件。 界面和Sketch类似,思路有点像用Keynote做动画,但更直观。 遗憾的是,目前仅支持Mac系统。
折纸、Axure - 原型交互
虽然现在很多公司项目团队把交互式原型的绘制交给了项目策划人员,但网页设计师也需要了解如何使用常用的原型制作软件Origami、Axure等。
3.其他补充品

1.方向选择、就业情况
据调查显示,当前设计行业中,移动UI设计师薪资最高,其次是网页设计师。 不可忽视的是,由于电商行业的快速发展势头,电商设计师的就业形势也十分乐观。 而且,加上游戏行业的快速发展,网页设计师的前景还是比较乐观的。
2. 推荐网站
作为设计师,我们首先要了解设计的最新趋势,然后才是日新月异的技术发展。 下面我推荐的网站一定会对大家有所帮助。 建议设计师每天都来看看。
FWA
全球著名的互动多媒体网站收藏平台,成立于2000年5月,旨在展示全球最优秀、最前沿的网络媒体艺术与设计作品。
行为
这个著名的设计社区成立于 2006 年,是展示和发现创意作品的领先在线平台,是 Adobe 家族的一部分。 Behance 的管理团队每天都会从各个领域的顶级作品中探索新作品。 这些领域包括设计、时尚、插画、工业设计、建筑、摄影、美术、广告、排版、动画、音效等。
运球
一个为创作者、美术工作者、设计师等创作创意作品的人士提供的在线作品服务,供网友在线查看已完成的作品或正在进行的作品。
兴趣
图片内容以瀑布流的形式展示,无需用户翻页。 新图片自动加载在页面底部,让用户不断发现新图片。
中等的
一个轻量级的内容分发平台,允许单个用户或多人协作,将自己创作的内容以主题的形式组装成集合,并分享给用户消费和阅读。 网站文章丰富,汇聚了各行各业的设计大师。 如果你关注自己感兴趣的话题和优秀的设计师,你的打怪、升级、进化之路就会变得更加顺畅。
3. 推荐书籍

《关于Face 4交互设计精髓》是数字产品和系统的交互设计指南。 它全面、系统地描述了交互设计的过程、原理和方法。 涉及的产品和系统包括个人计算机上的个人和商业软件、Web应用程序、手持设备、信息亭、数字医疗系统、数字工业系统等。使用本书中的交互设计流程和方法将帮助你理解用户之间的交互和产品,然后更好地设计出更具吸引力和市场竞争力的产品。
后记

我还是很看好网页设计师的发展前景的。 正如我上面提到的,电子商务和游戏行业仍然很受欢迎,因此设计师的薪水仍然不错。 比较优秀的设计师月入过万是很常见的事情。 。 值得一提的是,网页设计师是复合型人才。 一名优秀的网页设计师需要了解广泛的知识,首先是图形基础、交互常识、PC和移动设计规范、数据分析和组织、前端及相关互联网技术知识等。
就像我们上面的比喻一样,平面设计就像“叶问”,而网页设计和UI设计就像“李小龙”,一个“改变者”。 所以我从文章一开始就告诉你,我建议你阅读我所有不同方向的设计师开发笔记,以增强你自己的知识体系。
同时也欢迎大家积极参与,在每次练习中逐步提高自己的设计水平。 我们都是梦想家,我们都是设计师,让我们互相鼓励吧! !
——我是更多原创干文的分割线——
新的!
热的!
热的!
圣经